










Blur Latar Belakang Photo

Perihal Blur Latar Belakang Photo
Ingin mendapatkan kesan kabur latar belakang seperti DSLR Camera? atau mahu untuk menyerlahkan sesuatu yang istimewa dalam gambar? Anda mendapat penyelesaian.
Blur Latarbelakang Photo Kesan membolehkan anda mengaburkan mana-mana bahagian terpilih gambar untuk menetapkan Fokus kepada satu lagi mahu bahagian foto. Blur imej tidak pernah seperti mudah sebelum.
POP mana-mana bahagian gambar atau pop orang dalam gambar untuk menarik tumpuan untuk menekankan bahagian.
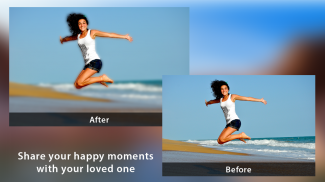
Buat memberi tumpuan kesan pada gambar anda menggunakan Kesan Blur Latarbelakang Photo
Mudah membuat kabur pic dan memberi tumpuan kepada keluarga dalam gambar parti
Mengajar anak-anak anda bagaimana untuk membuat kabur gambar dengan aplikasi ini mudah.
<b> Blur Latarbelakang Photo Kesan adalah sangat mudah untuk digunakan: </b>
1. Tangkap gambar terus dari kamera atau pilih gambar dari Galeri, dropbox, Google memandu dan lain-lain
2. Asal foto dipaparkan dan anda boleh mengaburkan kawasan mahu dan menggunakan alat yang ada untuk lagu denda gambar kabur dan Fokus pada bahagian yang dikehendaki daripada Foto.
<b> CIRI Available </b>
+ Anda boleh memilih gambar dari galeri anda, atau menangkap dengan menggunakan kamera, atau mengambil gambar dengan Beauty ditambah aplikasi seperti kamera 360, kamera mengambil gambar diri sendiri B612, kecantikan plus cam dan lain-lain
+ Zum masuk / keluar pi.
+ Putar kiri atau kanan gambar asal atau kabur
+ Peningkatan / pengurangan Kabur Intensity
+ Peningkatan / pengurangan Saiz berus
+ Simpan ke galeri anda
+ Kongsi di mana-mana aplikasi rangkaian sosial seperti facebook, instagram, twitter, Google +, Line, WhatsApp, Viber dan lain-lain.
+ Buat asal perubahan
Mempunyai pemahaman yang baik tahu di mana untuk Kaburkan gambar boleh membuat anda seorang jurugambar super.
Membuat gambar blur hebat oleh alat ini.
<b> Maklum Balas </b>
Jika anda mendapati mana-mana bug, sila laporkan kepada kami di fineartdroid@gmail.com
Jika anda suka, Sila membantu kami dengan memberikan kami 5 penilaian bintang dengan komen ulasan yang baik untuk pengguna sesama.
</div> <div class="show-more-end">

























